10 款免费实用 WordPress 网页设计工具推荐
WordPress 网页设计工具(WordPress Page Builder)是专为 WordPress 网页设计提供的所见即所得 (WYSIWYG) 的架站工具,它的诞生让 WordPress 网站定制化变得更加的简单和方便,让不懂专业代码的 WordPress 新手只需要通过拖放(Drag-and-drop)就可以完成 WordPress 网页设计和制作,这在以前可是需要专业的代码知识或花钱雇佣专业的开发人士。
目前网络上已经出现了许多的 WordPress 网页设计工具,不过由于通过网页设计工具制作的网页由于网页设计工具的不同会对网站造成不同的影响,不好的网页设计工具甚至会拖慢你的网站速度。市面上这么多的网页设计工具,你又该选择哪一款呢?在本篇文章中,小编综合了功能性、易用性、性能、价格和售后服务等多个因素整理了 10 个比较受欢迎的 WordPress 网页设计工具。
WordPress 网页设计工具推荐
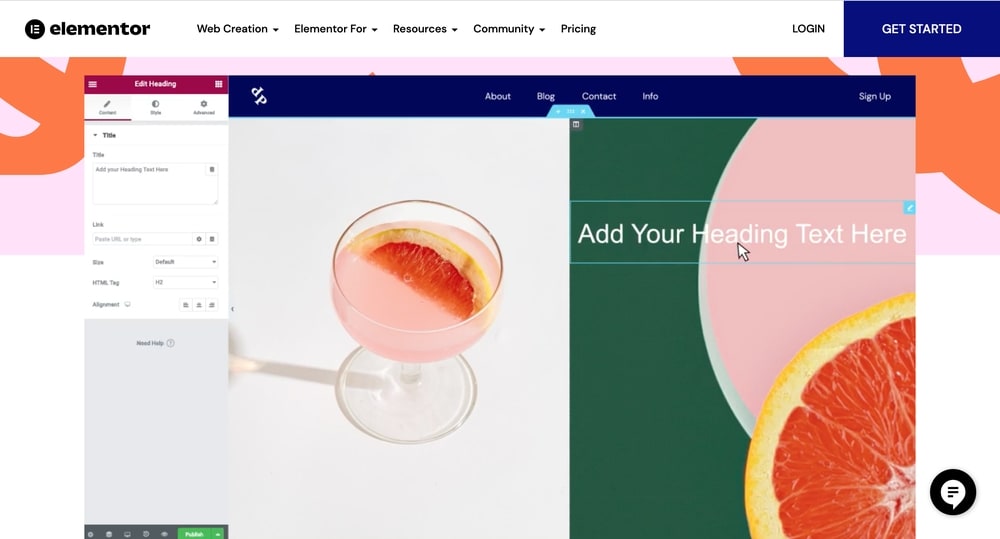
Elementor Website Builder

Elementor 是目前最受欢迎用户最多的 WordPress 网页设计工具,根据 WordPress 官方商店数据显示,Elementor 自 2016 年上线以来,它已经累积超过 500 万个网站的下载和安装,并且获得了 4.5 分(满分 5 分)的好评。实际上,根据 Elementor 官方网站统计,它目前总共拥有超过 900 万个网站在使用,用户来自全球超过 180 个国家和地区。
Elementor 提供了即时视觉预览的网页设计工具,用户不需要专业的代码知识,只需要通过拖放操作就可以快速完成页面设计与制作,就像拼积木一样。目前 Elementor 付费版目前一共提供了 90+ 个网站组件和 300+ 网站模板,几乎了包括了网页设计中会用到的所有元素,包括标题、分割字段、谷歌地图、影像盒、侧边栏、星星评论、价目表、作品集等等。更棒的是,Elementor 提供了完全免费的版本,你可以免费使用超过 40 个网站组件和 300+ 网站模板。不过,免费版的功能限制比较多,如果你想要使用 WooCommerce Builder、Theme Builder、Popup Builder、Form Builder、Custom Code 等高端功能,就需要付费订阅。
另外,Elementor 插件兼容主流的 WordPress 布景主题,像 Astra、GeneratePress、Kadence Themes、Blocksy 等等,所以你可以放心使用。
优 点
- 900 万网站使用,全球最受欢迎的 WordPress 网页设计工具
- 即时视觉预览网页设计工具,拖放式操作,简单易用
- 用户评分高达 4.5(满分 5 分),使用体验友好
- 付费版提供超过 90 个网站组件和 300+ 网站模板
- 免费版提供超过 30 个网站组件和上百个网站模板
- 定制化功能强大,可以自订菜单、页面、字体、版型等等
- 兼容 WooCommerce 电商网站,提供 WooCommerce Builder
- 提供多个行销工具,Popup Builder 和 Form Builder
- 教学资源丰富,330+ 视频教学和网络研讨会
- 提供 30 天退费保证
缺 点
- 不提供一次性买断制
- 不同的版本可能存在插件冲突问题
- 大量使用容易造成臃肿问题,拖慢网站速度
Divi Builder

Divi 是由海外知名 WordPress 主题开发商 Elegant Themes 于 2013 年上线的一款 WordPress 网页设计插件,它最初主要以 Divi Themes 为主,后来 Divi Builder 于 2015 年独立开发上线,目前已经累积超过 80 万的付费用户。Divi Builder 和 Elementor Builder 一样都采用了简单易用的拖放式操作,不过 Divi Builder 提供的网站组件和网站范本都比较少,只有 40 多个组件和 100 多套布景主题,但它同时提供了超过 800 套的网站布局模板。如果你想要使用其他组件,就需要通过第三方市场或雇佣专业的开发人员。
Divi Builder 的使用体验非常友好,是一款易用灵活的可视化编辑器,你可以实时编辑网站主题的不同元素,也可以直接套用提供的范本和主题。Divi Builder 可以帮助你在保持美观的 UI 设计时,同时兼顾网站的速度和性能。另外,Divi 家族包括多个成员,Divi Theme(主 题)、Divi Builder(网页设计工具)、Extra Magazine Theme(博客杂志主题)、Bloom(电邮名单收集)和 Monarch(社群分享)。Divi Builder 并不像 Elementor 那样提供了免费版本,它只是提供了一个简单的演示版本,你同样可以亲身体验它的功能和实现的效果。
Divi Builder 最大的优势大概是它的价格比较亲民,你只需要购买就可以在无限个网站上授权使用。如果你特别喜欢这款工具,可以一次性买断永久使用。不过需要注意的是,一旦你选择了 Divi Builder 进行网页设计,再变更 WordPress 主题时可能会出现版型错乱的问题,所以你需要考虑好再购买。
优 点
- 可视化编辑器,使用体验友好
- 40 多个网站组件和 100 多套网站主题模板
- 提供超过 800 套网站布局模板
- 价格亲民,可一次性买断永久使用
- 一次购买,可以授权无限个网站使用
- 一次购买,可以获得 Divi 家族成员的所有使用权
- 兼容 WooCommerce,定制化电商网站
- 提供行销工具,Bloom 和 Monarch
- 提供丰富的第三方市场
- 提供 30 天无条件退费保证
缺 点
- 插件之间可能会产生冲突
- 主题变更时可能会出现错乱问题
Brizy Builder

Brizy Builder 是一款和 Elementor 相比比较轻量的 WordPress 网页设计工具,它使用起来功能非常简单,如果你只是想要少量的页面设计,Brizy Builder 应该是一个不错的选择。Brizy Builder 拥有拖放式操作、可视化设计、全局颜色和主题管理、响应式设计以及简洁优化的代码等特色,这让它保持美观的 UI 设计的同时保持快速的网站速度。
Brizy Builder 内置了超过 100 个模板,包括页面、区块和弹出窗口设计,你还可以对它们进行更加详细的定制化。Brizy Builde 除了可以定制化网站页面外,它还内置了弹出窗口构建器(Popup Builder)和 电商网站构建器(WooCommerce Builder)。另外,它还集成了超过 20 个第三方服务,帮助你更加的经营自己的网站。如果你想要搭建会员网站和在线课程平台,你也可以通过 Brizy Builder 搭建,只是它并不提供特别完善的学习系统。
Brizy Builder 免费版目前在 WordPress 市场获得了超过 9 万次下载安装和 4.7 分的好评,Brizy Builder 付费版提供了订阅制和买断制,你可以根据个人的实际需要选择合适的方案。不过无论什么价格方案,Brizy Builder 购买后都存在可使用网站数量的限制,最多为 500 个。
优 点
- 功能简单、代码简洁、轻量编辑器
- 拖放式操作可视化设计
- 全局颜色和主题管理
- 美观的 UI 设计,同时保持网站速度
- 内置超过 100 个模板,支持一键导入
- 内置 WooCommerce Builder 和 Popup Builder
- 提供 30 天退费保证
缺 点
- 授权许可使用网站数量有限
- 不提供在线即时通信客服
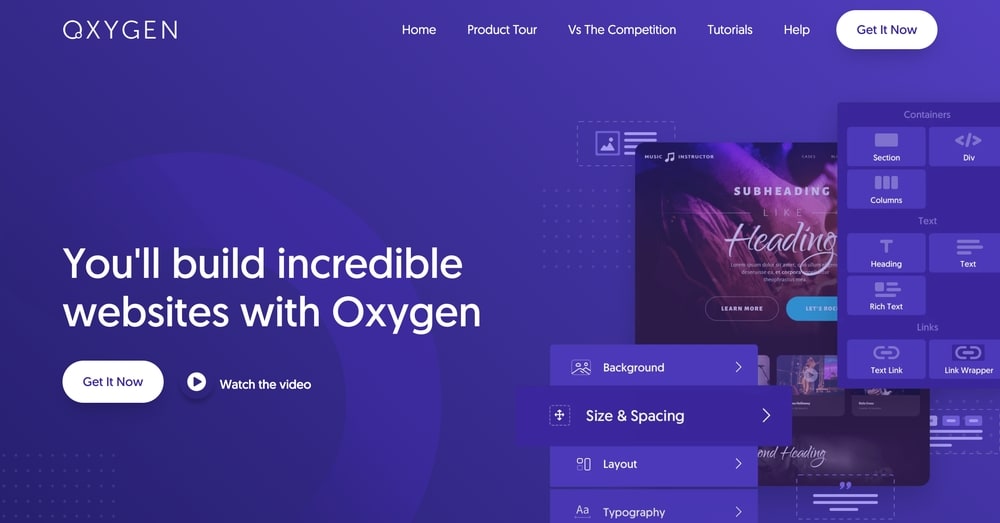
Oxygen Builder

Oxygen Builder 是由海外网站开发设计团队 Soflyy 开发的一款新兴 WordPress 网页设计工具,这家公司成立于 2005 年,他们开发的产品已经被成百上千的网站使用。Oxygen Builder 是一款轻量的拖放式网页设计工具,适合网站建站新手和专业的开发人士。Oxygen Builder 和其他网页设计工具相比,它对网站的定制化程度更高,甚至你需要从零开始一步一步搭建网站的页眉、页面布局、内容元素、页脚等等。
根据 Oxygen Builder 官网说明,Oxygen Builder 在进行网页设计时充分考虑到了网站的性能,所以它也尽可能的对代码做了进一步优化,这让通过它搭建的网站速度加载非常快,并且经过了网站测速工具的测试。另外, Oxygen Builder 很少与其他 WordPress 插件发生冲突,你可以将它和 Yoast、RankMath 以及 SEOPress 等 WordPress SEO 插件一起使用。
Oxygen Builder 兼容于 WooCommerce 和 Gutenberg,你可以通过它高度定制化你的网站。不过,Oxygen Builder 并没有提供免费版本,并且它只提供了一次性买断制,WooCommerce 和 Gutenberg Block Builder 的使用都需要额外付费使用。如果你觉得终极版价格比较贵,又希望能够使用符合元素(Composite Elements),你可以选择订阅的方式使用,价格也非常便宜。
优 点
- 拖放式编辑器,网站高度定制化
- 简单轻量,网站加载速度快
- 兼容性好,很少发生插件冲突
- 买断制,一次购买终身使用
- 一个授权可以用于无限个网站
- 提供长达 60 天的退费保证
缺 点
- Oxygen Builder 学习门槛比较高
- 小众网页设计工具,使用人数并不多
- 不提供在线即时通信客服
SeedProd

SeedProd 最初只是一个简单的页面搭建工具,它可以帮助网络创业者快速搭建马上上线 (Coming Soon) 和 维护页面(Maintenance Page),现在已经成为一款成熟的 WordPress 网页设计工具。 SeedProd 拥有一个庞大的 WordPress 家族,如果你熟悉的话,它和 OptionMonster、WPForms、MonsterInsights、All In One SEO 等属于同一个家族。
SeedProd 是一个用户体验非常友好的 WordPress 网页设计工具,你可以直接拖放它内置的内容区块、布局模板等快速自订页面,也可以通过它内置的 200+ 模板一键导入快速搭建网站,包括落地页、电子邮箱收集页面、行销页面、登陆页面、404 页面等等。通过 SeedProd 搭建的页面加载速度非常快,你不必担心它会影响网站性能的问题。
SeedProd 目前在 WordPress 市场获得了超过 1 百万次的下载安装和 4.9 分的高分评价,它内置的 200+ 模板和超过 80 个的内容区块让网站搭建变得更加简单和方便。如果和 WordPress 建站最佳主机 Cloudways 结合使用,你的网站将会达到更好的性能和 SEO 成效。不过,它的许多功能需要付费升级订阅才可以享用,它目前并没有提供买断制。
优 点
- 使用体验友好,网站加载速度快
- 免费版超过 1 百万次下载,获得 4.9 分高分评价
- 随时查看设计历史记录,并提供草稿模式
- 内置 150+ 主题模板、30 页面区块和 100+ 布局模板
- 集成第三方电子邮箱服务商
- 提供网络诈骗保护功能(ReCaptcha)
- 集成 Zapier 3000+ 自动化服务
- 两百万免费图片素材库
- 14 天无条件退费保证
缺 点
- 不提供永久买断制
- 价格方案
Beaver Page Builder

Beaver Page Builder 经常被中文用户称作小海狸页面构建器,它是由 Fastline Media 团队于 2014 年开发的 WordPress 架站工具,该团队最初在 2010 年就开始为客户提供网站设计和维护的服务。Beaver Page Builder 和 Elementor、Divi 一样,是一款所见即所得的拖放式网页设计工具,不需要懂得任何编程语言。小海狸页面构建器可以用来设计各种网站,包括博客、品牌形象站、作品集和电商网站等等,它提供了超过 30 个小工具和几十个落地页内容页模板,你可以一键应用,快速完成页面设计。
Beaver Page Builder 由于在 WordPress 市场提供了免费版本,所以也获得了大量的下载使用和不错的用户评分。根据目前 WordPress 市场数据显示,Beaver Page Builder 已经累积超过 20 万次有效安装,平均用户评分为 4.8 分,这个评分其实并不低。目前,Beaver Page Builder 开发了四款产品,Page Builder(页面构建器)、Beaver Builder Theme(自家主题)、Beaver Themer(自订页面工具)和 Assistant Pro(网站模板管理)。
Beaver Page Builder 捆绑销售比较多,如果你想自制页面、文章、页眉和页脚等模板,就需要单独购 买 Beaver Themer。另外,Beaver Page Builder 家族只提供了订阅方案,并且首年价格比较贵,第二年续约才可以获得 40% 的折扣,同时需要购买专业版才可以获得自家开发的 WordPress 布景主题。
优 点
- 提供多个小工具和多种设计模板
- 拖曳式网页设计工具,可视化设计
- 第二年续约可以获得 40% 优惠折扣
- 提供电子邮箱和在线即时通信客服
- 每个计划方案都可以在无限个网站上使用
- 30 天退费保证
缺 点
- 只能订阅续约,没有提供永久方案
- 首年订阅价格较贵
- 设计模板比较少
- 捆绑销售
Thrive Architect

Thrive Architect 是 Thrive Themes 开发的产品套装 Thrive Suite 其中的一款工具,它主要用来进行 WordPress 网页设计,而 Thrive Suite 包含了 Thrive Themes 专为网络数字行销开发的多达十款工具,包括 Thrive Themes Builder(WordPress 主题)、Theme Leads(电子邮件收集)、Thrive Apprentice(网课售卖)等等,比较适合网络创业者或网络数字行销,因为 Thrive Suite 提供的全家桶主要是专注于网络流量的转化,提升业绩。
Thrive Architect 作为一款网页设计工具,其实它的使用更直觉,你可以通过它内置的超过 290 套 Landing Page 模版快速完成页面设计,同时结合 Thrive Theme Builder 对网站的菜单、页眉、页脚、文章版型等定制化。虽然 Thrive Architect 是一款简单的网页设计工具,但 Thrive Themes 全家桶 Thrive Suite 集成的功能会变得非常强大,你可以通过它创建自动化销售漏斗、电子邮件名单收集、A/B 测试功能、会员网站搭建、在线课程网站搭建等等,帮助你打造一个自动化销售的数字行销网站。
不过,Thrive Architect 并不能单独购买,你只能选择订阅 Thrive Suite。如果你非常喜欢他家提供的各种数字行销工具,选择 Thrive Suite 的确是一个不错的选择。虽然 Kadence WP 也提供了一些行销插件,但功能不如 Thrive Suite 更加强大。另外,Thrive Suite 只提供了订阅制方案,并且最多只支持 5 个网站使用。
优 点
- 接口设计直觉,使用更加简单
- 数字行销功能强大,专注于创建自动化流程
- 内置 290 套落地页模板,一键导入
- 自家的主题 Thrive Themes Builder,提供丰富的网站模板
- 多达十款行销工具,专注于数字行销
- 支持创建自动化行销漏斗、A/B 测试、在线课程网站搭建等高端功能
- 提供 30 天退费保证
缺 点
- 网页设计工具无法单独购买
- 只提供订阅制,无法一次性买断
- 一次购买最多支持 5 个网站授权使用
Themify Builder

Themify Builder 是由 Themify 主题提供商开发的一款页面构建器,Themify 专注于开发 WordPress 主题和插件,它从 2010 年开始就提供相关的服务,它帮助了超过 10 万的用户,所以也是一家非常值得人们称赞的服务商。Themify Builder 是一款支持前端和后台定制化的网页设计工具,同样你可以通过它拖放式的编辑器完成,它预置了超过 40 个专业的页面布局,只需要一键导入就可以快速完成页面的搭建。
Themify Builder 几乎兼容于任何一款 WordPress 布景主题,你可以通过它轻松实现定制化,它提供了超过 60 个动画效果、高度客制页面、SEO 友好、多站点支持等等。同时你可以通过它定制化文章页面,它还支持短代码、富文本和 HTML。Themify Builder 的兼容性非常友好,如果你想使用 WooCommerce、Yoast、Jetpack、WPML、Mailchimp 等等,Themify Builder 都可以很好的支持。
Themify Builder 目前提供了免费版和付费版本,如果你想要获得更高端的功能和扩充程序,可以考虑付费订阅。当然,Themify 开发的 WordPress 主题都集成了 Themify Builder,你也可以考虑订阅或一次性买断,这样你就可以获得 42 个 WordPress 主题的 PSD 源文档、11 个 WordPress 插件、25 个 Themify Builder 扩充功能和 5 个 PTB 插件。更棒的是,Themify 付费版对授权使用的网站数量没有任何限制,你还可以获得 30 天无条件退费保证。
优 点
- 老牌 WordPress 主题和插件开发商,可信赖
- 内置 40+ 专业的页面布局,支持一键导入
- 支持前端和后台定制化
- 兼容性非常好,几乎兼容任何一款 WordPress 主题和插件
- Themify Builder 提供免费版
- 一次购买,没有网站数量使用限制
- 提供 30 天无条件退费保证
缺 点
- 不提供专用的页眉和页脚构建器
- 不提供主题构建器
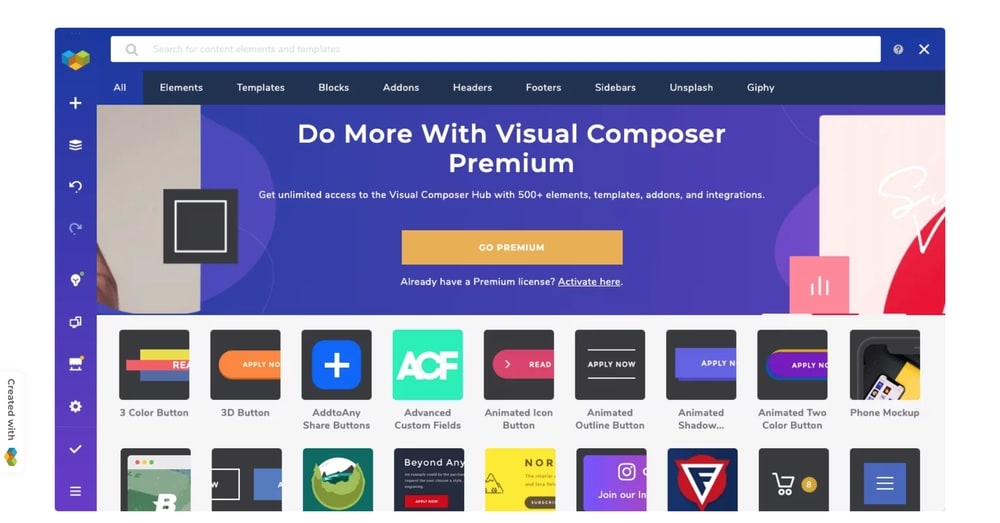
Visual Composer

Visual Composer 目前是 WPBakery 旗下新推出的 WordPress 网站构建器,而 WPBakery Page Builder是早期的一款 WordPress 网页设计工具,由于早期竞争对手比较少,WPBakery Page Builder 又采用买断制,所以它在早期累积了超过四十多万的用户,不过 WPBakery 新推出的 Visual Composer 是一个 WordPress 主题编辑器,这是它的一大特色。
Visual Composer 作为一款拖放式主题编辑器,它使用起来简单方便,不需要专业的代码知识就可以在几分钟内搭建专业的网站。Visual 可以编辑整个 WordPress 布景主题、页面、文章页、页眉、页脚等等,同时它内置了超过 300 个内容元素和 200 多个网站模板以及字体管理器、主题构建器、弹出窗口构建器等等。不过,Visual Composer 提供了部分功能限制的免费版,你可以通过 WordPress 插件商店下载。
根据 WordPress 市场统计,Visual Composer目前获得了 9 万次激活安装,并且获得了 4.7 分的好评。 Visual Composer 目前提供了订阅制和买断制,订阅制计划根据可授权使用的网站数量分为了多个套餐计划,最多支持 1000 个网站授权使用。如果你体验后感觉不错,并且使用的网站数量并不多,建议选择一次性买断会更划算。
优 点
- WordPress 主题编辑器,功能强大
- 拖放式可视化编辑器,简单方便
- 内置 300+ 内容元素和 200+ 网站模板
- 提供布景主题编辑器和弹出窗口编辑器
- 响应式设计,兼容 WooCommerce
- 提供免费无版权素材
- 30 天退费保证
缺 点
- 购买后网站授权使用数量有限
- 网站加载速度需要提升
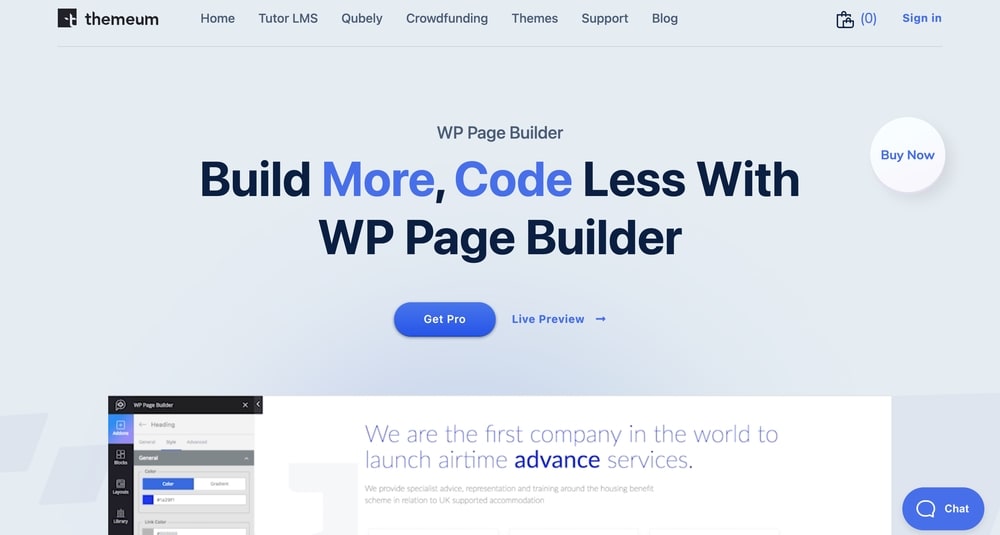
WP Page Builder

WP Page Builder 是由海外知名 WordPress 主题插件开发商 Themeum 开发的一款网页设计工具,如果你对它有所了解的话,应该也知道它家开发的 WordPress 在线教学插件 Tutor LMS 和 WordPress 区块编辑器 Qubely。WP Page Builder 同样是一款拖放式网页设计工具,你并不需要任何专业的代码知识,就可以快速搭建 WordPress 页面。不过和其他网页设计工具相比,WP Page Builder 的功能更加基础、简单和轻量。
WP Page Builder 功能简单,你可以通过它左边侧栏菜单查看扩充插件、内容区块、模板库和布局模板,目前它预置了 60 多个内容区块、38 个扩充插件和 27 个布局模板,你可以根据个人需要直接拖曳实时预览。通过 WP Page Builder 设计的页面 100% 响应式设计,所以你不用担心不同设备的兼容性问题。
WP Page Builder 目前在 WordPress 市场上架了免费版本,目前只有 1 万人下载使用,评分为 4.4 分,这可能和它的功能比较少有关。WP Page Builder 的授权使用许可存在网站数量的限制,另外它并没有提供永久性买断制。
优 点
- 功能基础简单,网站轻量
- 内置 60+ 内容区块、38 个扩充功能和 27 个布局模板
- 拖放式操作,实时预览设计效果
- 提供有限次数的免费安装服务
- 提供 24/7 电子邮箱和在线即时通信客服
- 提供 30 天退费保证
缺 点
- 不提供永久买断制
- 不提供页眉和页脚编辑器
- 授权许可网站使用数量有限制
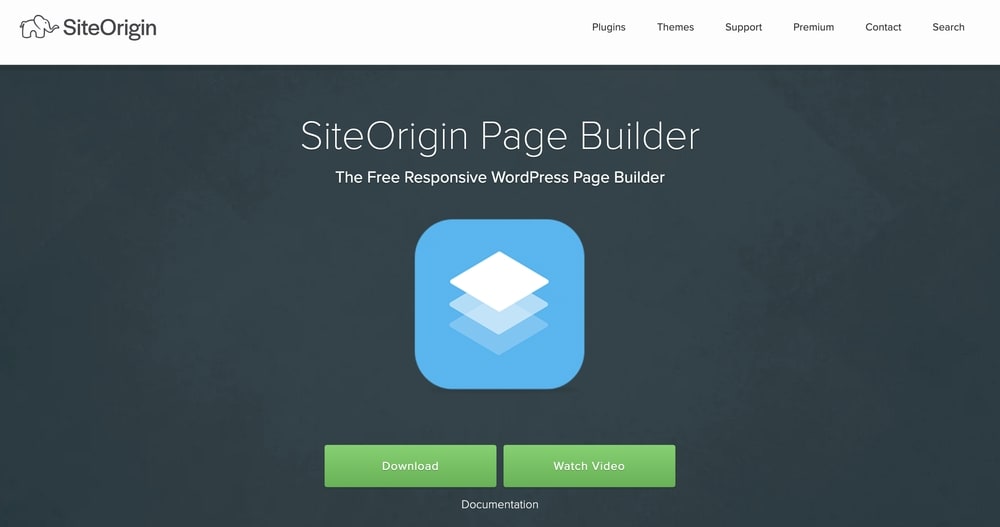
SiteOrigin Page Builder

SiteOrigin Page Builder 是由海外 WordPress 主题和插件开发商 SiteOrigin 开发的一款网页设计工具,SiteOrigin 创立于 2011 年,不过 SiteOrigin Page Builder 和其他主流的 WordPress 网页设计工具有些不同,它并不算真正的拖放式网页设计工具,它更像是一个 WordPress 编辑器高端版。你可以根据自己的需要自订小部件和内容模块。
SiteOrigin Page Builder 允许你自订页面的布局,然后再结合小部件进行页面设计。虽然 SiteOrigin Page Builder 的接口看起来比较老旧,但它不会有太多的兼容性问题,几乎可以适用于任何 WordPress 布景主题。如果你想获得更多小部件,可以选择拥有 24 个小部件的 SiteOrigin Premium,或结合它家开发的 SiteOrigin Widgets Bundle 应用更多小部件。
SiteOrigin Page Builder 免费版目前在 WordPress 市场获得了超过 1 百万次下载和 4.8 分的好评,虽然 SiteOrigin Premium 对可使用网站数量存在限制,但它可以说是最便宜的 WordPress 网页设计工具了。
优 点
- 高端版 WordPress 编辑器,集成度较高
- 价格超便宜的 WordPress 网页设计工具
- 提供超多可用的小部件,简单方便
- 提供免费版本,获得 1 百万次下载和 4.8 分好评
- 兼容性好,适用于任何一款 WordPress 主题
- 提供长达 60 天的退费保证
缺 点
- 接口比较老旧,使用体验需要提升
- 授权许可可使用网站数量有限
- 不提供在线即时通信客服
WordPress 网页设计工具是什幺?
WordPress 网页设计工具的英文全称是 WordPress Page Builder,中文名称也被称作 WordPress 页面构建器。由于 WordPress 内置的编辑器比较简陋,并且不是拖放操作(Drag-and-drop)和所见即所得 (WYSIWYG),所以在 WordPress 页面设计时不仅速度慢,同时还存在兼容性和美观性等诸多问题。
WordPress 网页设计工具的诞生让 WordPress 页面设计变得更加简单方便,你甚至可以通过网页设计工具来设计整个 WordPress 布景主题,你可以通过它定制化 WordPress 页面,像行销页面、电子邮箱收集页面、销售页面、活动页面等等。
不过,经过部落客们的使用和小编的个人体验,由于 WordPress 网页设计工具往往存在插件冲突、升级导致主题版型错乱以及影响网站加载速度等问题,小编并不建议在 WordPress 网站大量使用页面构建器。目前,网络赚钱网站主要采用的是 Kadence WP 主题和 Kadence Blocks,没有使用任何网页设计工具,主要选择的是 WordPress 区块编辑器,这样做也是为了避免出现网页设计工具更新升级导致版型错乱等问题。
为什幺要使用 WordPress 网页设计工具?
快速搭建 WordPress 页面,简单方便
WordPress 自带的编辑器可以说比较简陋,在搭建专业的页面时不仅费时费力,同时自带编辑器的功能并没有 WordPress 网页设计工具那样丰富。WordPress 网页设计工具并不复杂,使用起来和自带编辑器相比也更加的简单和方便。
无需专业的代码知识,拖放式操作
如果想要通过自带的 WordPress 编辑器设计专业的页面,可能需要一定专业的代码知识。尽管现在 WordPress 已经采用了全新的区块编辑器,但对于一些比较复杂的页面来说,可能仍然需要代码。WordPress 网页设计工具让这一切都变得简单,你只需要根据自己的需要拖放就可以了。
节省开支,新手就可以搭建专业的页面
对于不懂专业代码知识的网站拥有者来说,在制作一些页面时可能会选择外包,但外包的费用其实并不低。WordPress 网页设计工具简单易上手,价格也不是很贵,教学资源也非常丰富,这样可以帮助网络创业者节省一定的开支。
可视化设计,可直接选择内置模板
WordPress 网页设计工具大都采用了可视化设计,你可以实时预览自己设计后的效果。为了更快的帮助新手搭建美观的网站,WordPress 网页设计工具大都预置了由专业设计师设计的模板、内容区块和布局模板等等,你只需要简单的拖曳和设置就可以上线,花费时间短还能设计出专业的网站。
高度定制化,可依据个人偏好自由设计
WordPress 网页设计工具可以高度定制化你的网站,包括页眉、布局、主题、页脚、页面、文章页、目录页等等,你可以根据个人的偏好自由设计。不过,小编并不建议大量使用 WordPress 网页设计工具来定制化网站,尽量应用于比较特殊的页面制作。
我应当如何挑选 WordPress 网页设计工具?
网页设计工具的功能和易用性
不同的网页设计工具功能和易用性都是不同的,有些可能只是简单的页面编辑功能,而有些则是主题编辑器,有些可以编辑网站的页眉和页脚,有些可以编辑网站的文章页面、404 页面等等。同时,不同网页设计工具的使用体验有些差异,一般你可以通过它们的免费版本和在线免费体验版本亲身体验。
网页设计工具的兼容性
网页设计工具很容易和其他主题、插件发生冲突,一旦发生冲突就会发生许多问题,甚至导致你的网站无法正常运行。另外,几乎每款网页设计工具都是响应式设计,你不用担心在不同设备的视觉设计问题。一般来说,在你亲身体验时可以发现和网站的哪些插件冲突。
网页设计工具预置的模板
一般来说,网页设计工具为了帮助用户快速搭建网站,完成 WordPress 网页设计,网页设计工具一般都内置了网站模板、内容区块和布局模板。你可以根据网页设计工具提供的模板设计风格来衡量设计的专业性,这样也可以帮助自己选择适合自己偏好风格的网页设计工具。
网页设计工具的用户规模
网页设计工具的用户规模可以影响到它的更新频率、教学资源以及网络教学资源等等,像 Elementor 拥有如此大的用户规模,这不仅让它拥有更多的问题反馈来源帮助它不断的更新升级,同时丰富的网络教学资源和相关的插件让它更加的强大。当然这并不是唯一的选择标准,你需要综合多方面因素考虑。
网页设计工具的价格方案
网页设计工具一般提供了订阅制和买断制两种价格方案,如果你并不知道该网页设计工具是否适合自己,可以考虑体验免费版或使用在线测试版本。不过,开发商制订的价格方案通常会根据功能和网站授权使用数量来区分,你需要根据个人网站的功能需求选择合适的方案。如果体验后你认为非常不错,可以选择一次性买断终身授权,这样可以节省一定的开支。像小编我是亲身体验了 Kadence WP 主题后,最终选择买断了 Kadence Full Bundle。
网页设计工具的售后服务
目前的网络工具和服务商一般都会提供 24/7 的电子邮箱客服、在线即时通信客服和社群等等,不过你遇到的问题可以优先通过网络资源搜索,常见的问题都可以找到对应的答案。如果你想测试一下服务的专业性和态度,可以考虑亲身体验。
WordPress 网页设计工具常问问题
WordPress 网页设计工具是什么?
WordPress 网页设计工具英文全称 WordPress Page Builder,它是一种采用拖放式操作(Drag-and-drop)所见即所得的可视化 WordPress 网页设计工具,它的诞生让 WordPress 页面设计变得更加简单方便,新手不需要专业的代码知识也可以在几分钟内轻松设计专业而美观的页面。
WordPress 网页设计工具哪一款最好用?
Elementor 是目前全球使用人数最多最受欢迎的一款网页设计工具,它目前拥有超过 900 万次下载安装使用,同时拥有 4.5 分的好评。Elementor 提供了免费版本,而付费版本提供了 40+ 网站组件和 300+ 网站模板,同时它还提供了 WooCommerce Builder、Theme Builder、Popup Builder、Form Builder、Custom Code 等高级插件和功能。另外,由于 Elementor 用户规模最大,你也可以通过网络获得最丰富的教学资源。
总 结
WordPress 网页设计工具的诞生的确解决了自带 WordPress 编辑器简陋、功能简单等诸多问题,它拖放式的操作让新手可以在几分钟内完成专业而美观的 WordPress 页面设计,内置的模板和高性价比的 WordPress 主机更是大大加快了 WordPress 网站搭建的速度,帮助部落客节·省开支,是每个 WordPress 网站站长必备的网页设计工具。
不过,WordPress 网页设计工具由于更新升级、变更主题、插件冲突等导致诸多的问题,小编并不建议大量使用网页设计工具来定制化网站,建议选择目前 WordPress 官方采用的古腾堡区块编辑器(Gutenberg Blocks),尽量保持 WordPress 网站的兼容性、完整度和正常运行,避免出现特殊问题导致网站无法正常运作。







